部署
基于 Docker-Compose(All In One) 进行部署
shell
docker-compose pull && docker-compose up -ddocker-compose.yml
docker
version: '3.4'
services:
chorus2api:
image: deanxv/chorus2api:latest
container_name: chorus2api
restart: always
ports:
- "10011:10011"
volumes:
- ./data:/app/chorus2api/data
environment:
- CU_COOKIE=****** # cookie (多个请以,分隔)
- API_SECRET=123456 # [可选]接口密钥-修改此行为请求头校验的值(多个请以,分隔)
- TZ=Asia/Shanghai基于 Docker 进行部署
docker
docker run --name chorus2api -d --restart always \
-p 10011:10011 \
-v $(pwd)/data:/app/chorus2api/data \
-e CU_COOKIE=***** \
-e API_SECRET="123456" \
-e TZ=Asia/Shanghai \
deanxv/chorus2api其中API_SECRET、CU_COOKIE修改为自己的。
如果上面的镜像无法拉取,可以尝试使用 GitHub 的 Docker 镜像,将上面的deanxv/chorus2api替换为 ghcr.io/deanxv/chorus2api即可。
部署到第三方平台
部署到 Zeabur
Zeabur 的服务器在国外,自动解决了网络的问题,
同时免费的额度也足够个人使用
首先 fork 一份代码。
进入 Zeabur,使用github登录,进入控制台。
在 Service -> Add Service,选择 Git(第一次使用需要先授权),选择你 fork 的仓库。
Deploy 会自动开始,先取消。
添加环境变量
CU_COOKIE:******cookie (多个请以,分隔)API_SECRET:123456[可选]接口密钥-修改此行为请求头校验的值(多个请以,分隔)(与openai-API-KEY用法一致)保存。
选择 Redeploy。
部署到 Render
Render 提供免费额度,绑卡后可以进一步提升额度
Render 可以直接部署 docker 镜像,不需要 fork 仓库:Render
配置
环境变量
PORT=10011[可选]端口,默认为10011DEBUG=true[可选]DEBUG模式,可打印更多信息[true:打开、false:关闭]API_SECRET=123456[可选]接口密钥-修改此行为请求头(Authorization)校验的值(同API-KEY)(多个请以,分隔)CU_COOKIE=******cookie (多个请以,分隔)REQUEST_RATE_LIMIT=60[可选]每分钟下的单ip请求速率限制,默认:60次/minPROXY_URL=http://127.0.0.1:10801[可选]代理ROUTE_PREFIX=hf[可选]路由前缀,默认为空,添加该变量后的接口示例:/hf/v1/chat/completionsRATE_LIMIT_COOKIE_LOCK_DURATION=600[可选]到达速率限制的cookie禁用时间,默认为60s
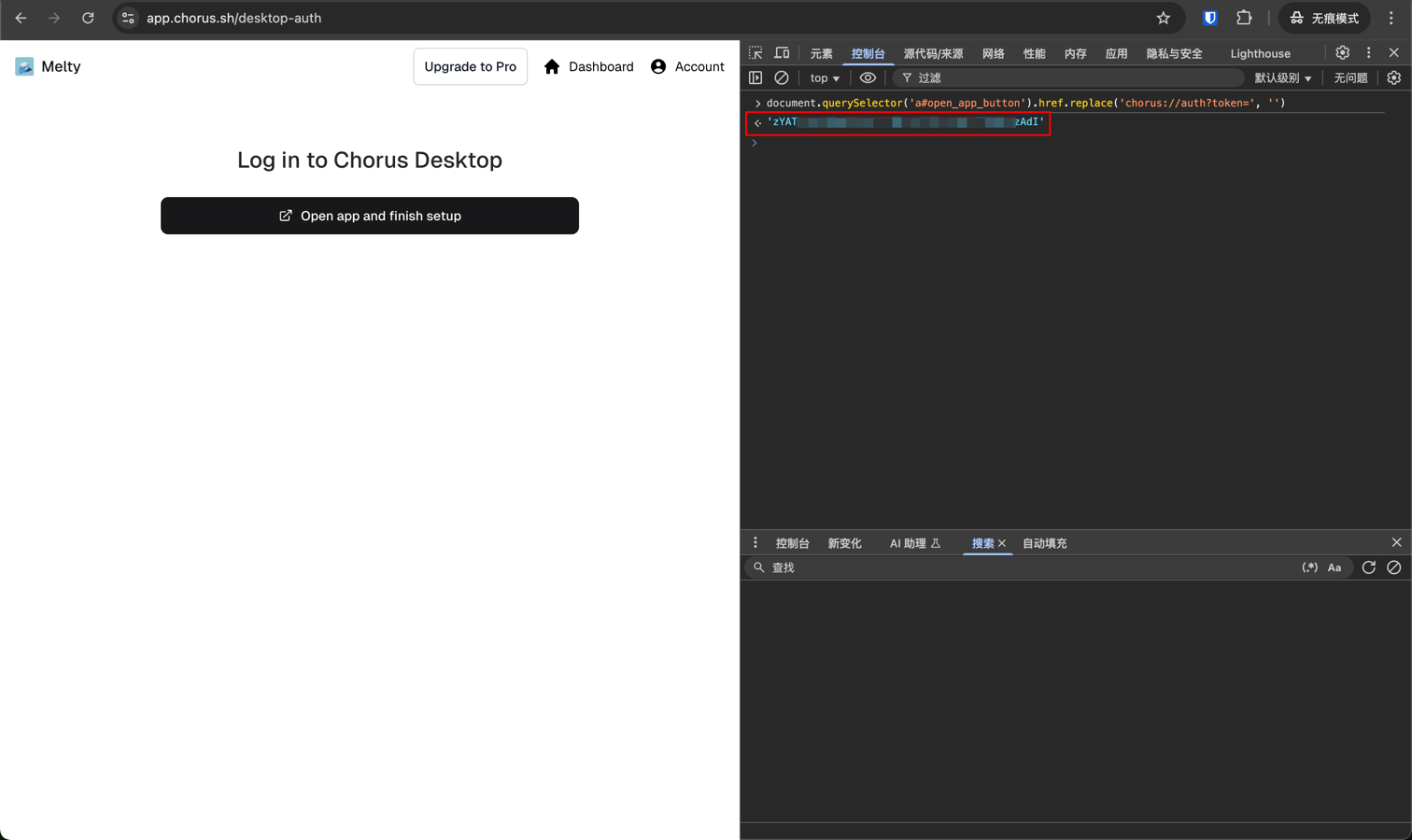
cookie获取方式
- 打开chorus官网
- 任意方式登录
- 登录后打开Open Chorus页面
- 右侧开发者工具-控制台,执行如下代码。
document.querySelector('a#open_app_button').href.replace('chorus://auth?token=', '')- 打印的值即所需cookie值,即环境变量
CU_COOKIE。